Instant Recall
Description
Intant Recall is a service that allows users to save to their email products from merchant websites. The product information that populates the email can be either extracted automatically from already present Open Graph Protocol data or it can be provided to the app programmatically.
Integrate using Open Graph
If there is already Open Graph Protocol data on your page, the Instant Recall app can use it. The following properties are required: og:title, og:description, og:url, og:image, og:price:amount, og:price:currency and the <meta property="og:type" content="product"> element to signify that this is a product page. Here is a sample section:
<meta property="og:type" content="og:product" />
<meta property="og:title" content="Friend Smash Coin" />
<meta
property="og:image"
content="http://www.friendsmash.com/images/coin_600.png"
/>
<meta
property="og:description"
content="Friend Smash Coins to purchase upgrades and items!"
/>
<meta property="og:url" content="http://www.friendsmash.com/og/coins.html" />
<meta property="og:price:amount" content="0.30" />
<meta property="og:price:currency" content="EUR" />
Once you ensure that the product metadata is present on the page, add the following element to the head section of your product pages:
<script src="https://api.instantrecall.me/?t=merchantKey"></script>
The merchantKey is the key provided to you by us during the on-boarding process.
Integrate using window object
If you don't have Open Graph Protocol data on your page, you can provide the needed information through a function:
<script>
window.irScrapper = function (){
return
{
locale: "fr-FR",
kind: "product-page",
products: [
{
title: "Sample",
description: "Sample Description",
url: document.location.href,
type: "product",
image: "http://www.friendsmash.com/images/coin_600.png",
price: 3.5,
currency: "EUR",
},
],
}
};
</script>
The locale field can be ommited if you only have one language on your website otherwise it should contain the relevant locale.
Make sure this function is mounted before requesting the app:
<script src="https://api.instantrecall.me/?t=merchantKey"></script>
Integrate using Google Tag Manager
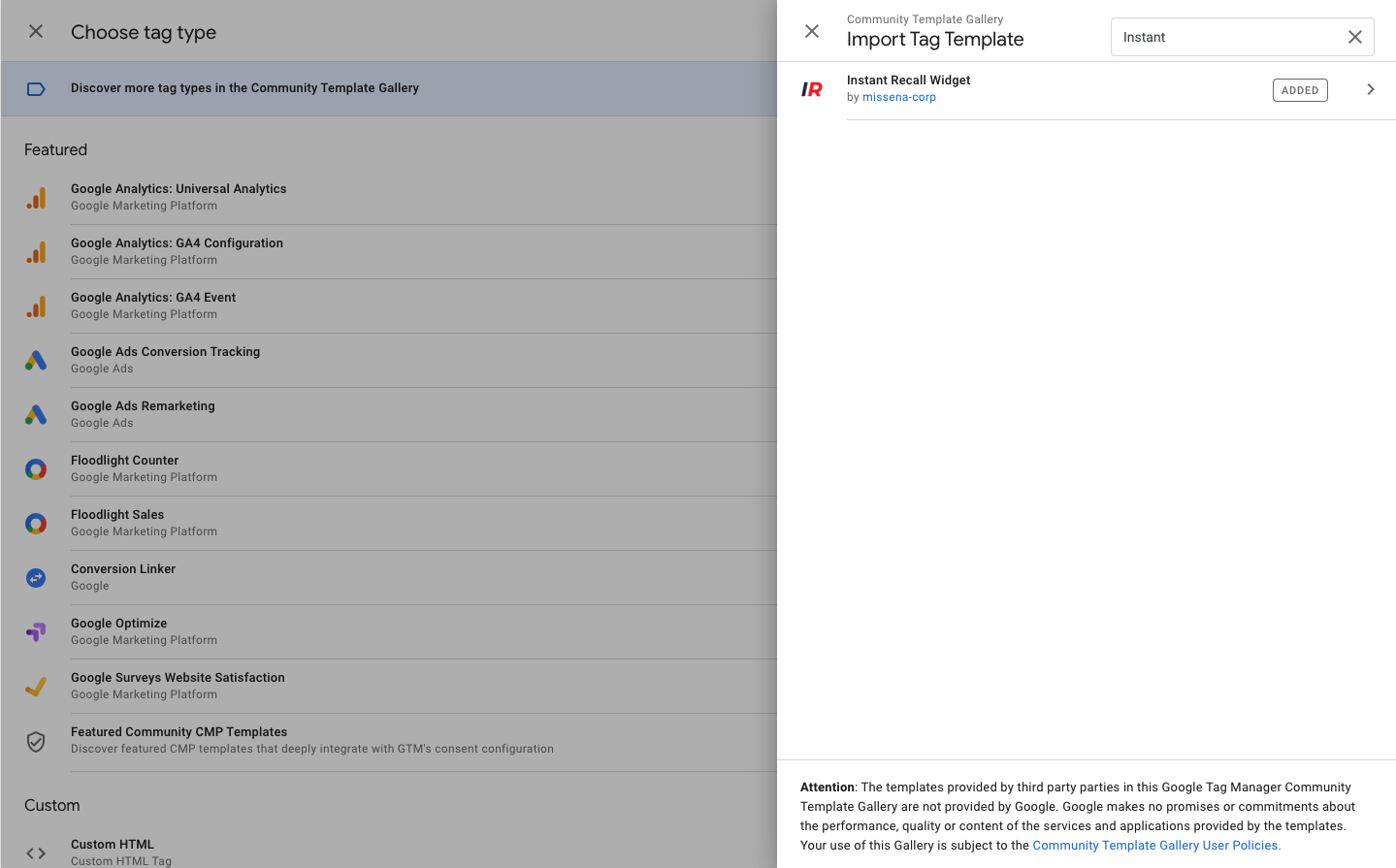
Start by adding the Instant Recall widget template from the Community Template Gallery.

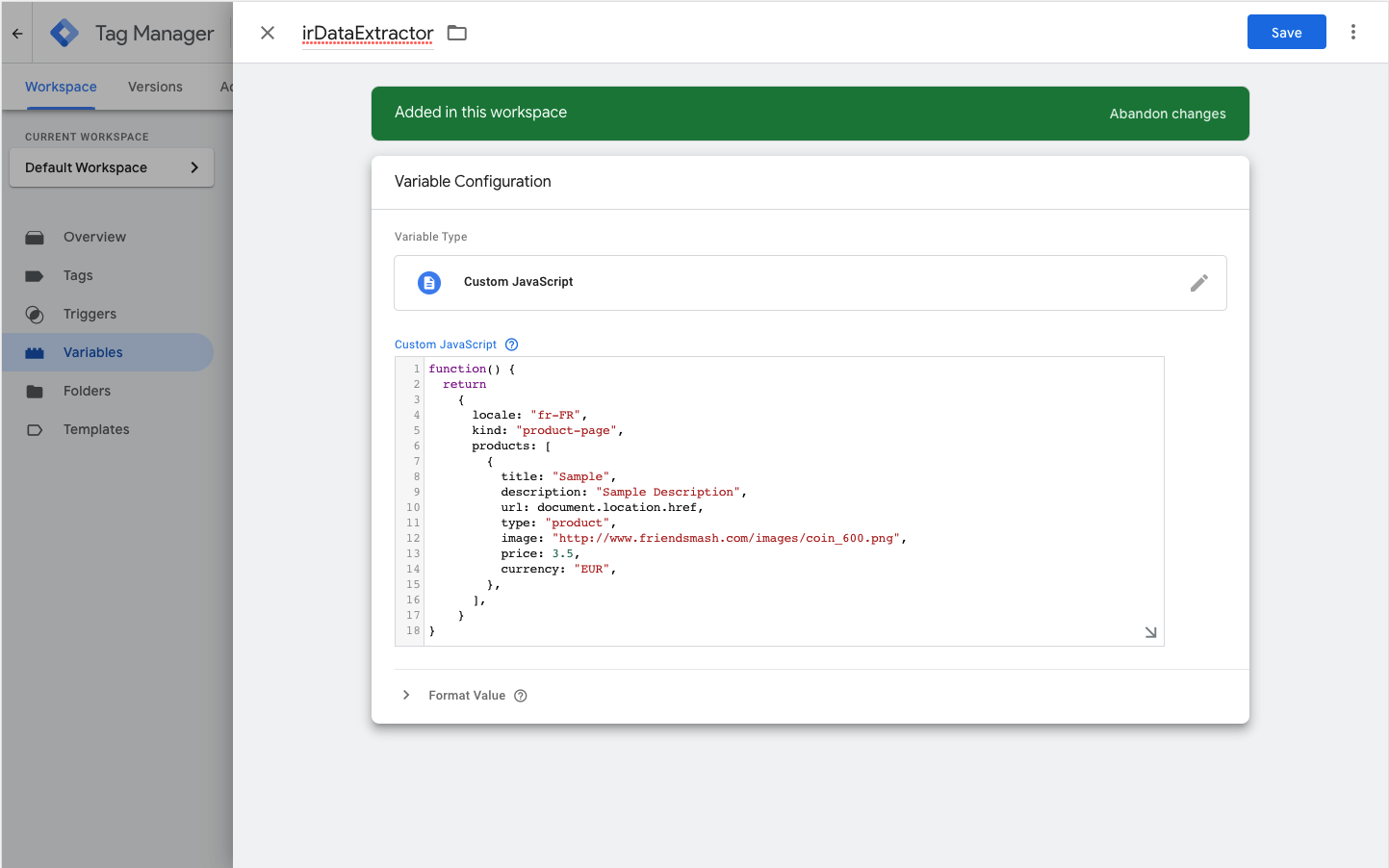
Create a Custom Variable that would provide the Instant Recall app with the necessary data.

You can extract the needed information from other custom variables or from elements on the page.
The locale field can be ommited if you only have one language on your website otherwise it should contain the relevant locale.
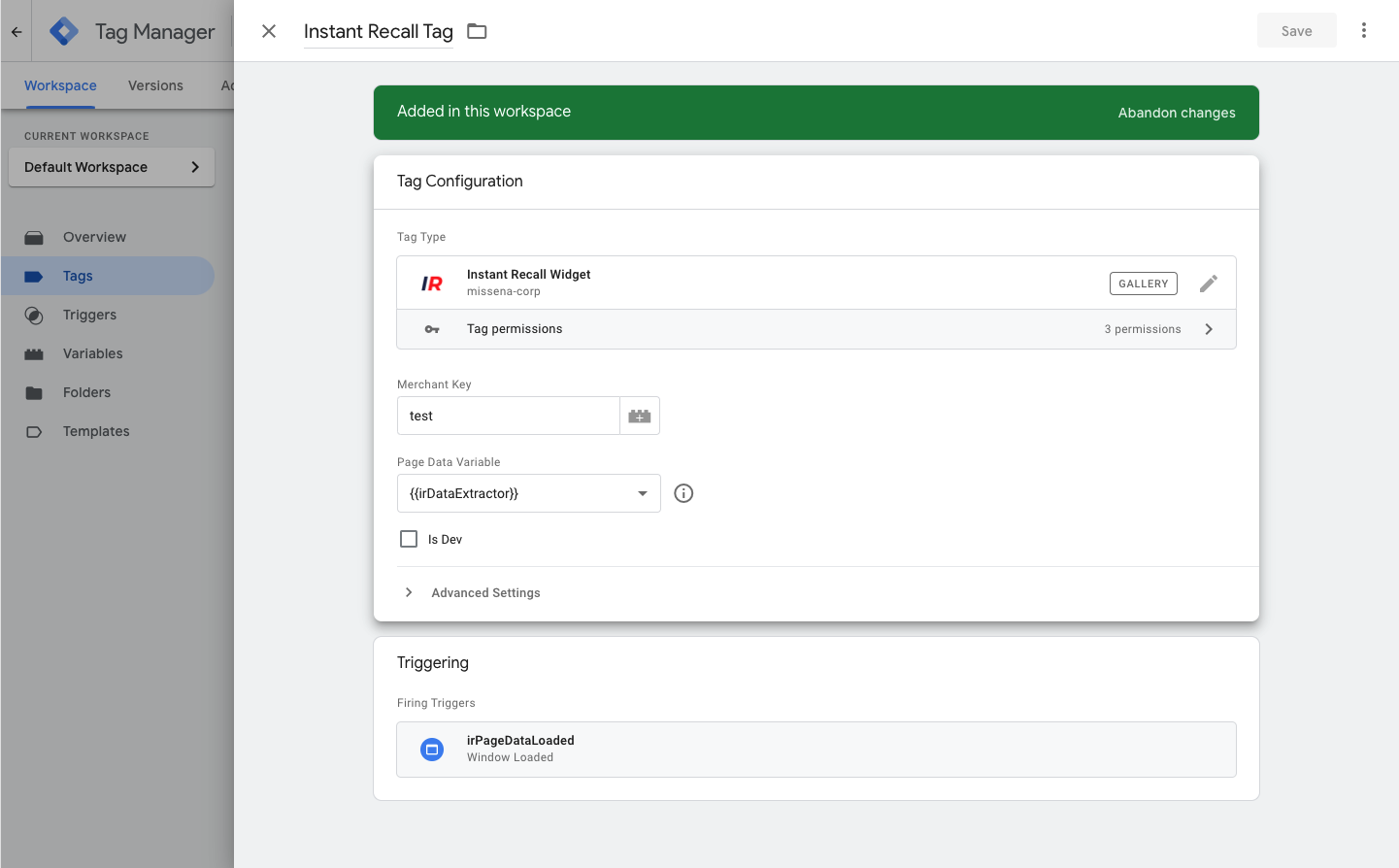
Create the Instant Recall Tag using the custom variable defined above and the merchantKey provided durring on-boarding.

Integration with Consent Management Platforms
Instant Recall can integrate with your CMPs and its display can be tied into user consent (for example, it can display only for users who have refused the cookies). For this integration, we need to have a discussion with your technical team regarding the specific CMP used.
Bookmarklet
If you want to test the integration before making changes to your website, input your merchantKey in the widget bellow and drag the Instant Recall Test button to your bookmark toolbar. Navigate to a product page on your website and click the Instant Recall Test button from your bookmark toolbar. You should see the Instant Recall bubble appear it its designated position. This works only for websites that already have Open Graph Protocol data available or have already implemented the window.irScrapper function.